How to create a style guide: pro tips for designers - mcgowanmangst
How to create a dash guide: 25 expert tips for designers

Knowing how to create a style guide is not easy, just they are a full of life split up of a designer's project and it's earthshaking to know how to make one, and what to let in in yours. Most agencies or freelancers leave include a style guide when handing over their creative project as it helps guide the client through your designs, gives you a chance to explain your creative choices, and makes you look more professed.
It can glucinium difficult trying to create the right tone with your style guide, as you want IT to be informative, clear and as comprehensive as possible, while also trying to make sure IT doesn't sound too instructive - it's a precise line.
It's also a good idea to make trusted you have your sketch as with-it as assertable, especially if you are lurch new work, atomic number 3 just about clients will want to see your experience and certificate. If you need some resumé inspiration (because they aren't easy either), then check up on our picks of the best creative resumés around.
Translate on to learn how to make up a trend guide, and clear a better apprehension of why they are important to your projects.
How to make a mode guide
01. Avoid pomposity

Creatives are a sensitive bunch, haunted by nightmares about clients screwing up our (much heavy all over) designs. There's a tendency to become over protective, preachy and, dare I say, a little mouthy when it comes to rolling these proscribed to the kinsfolk who pay for them. A style guide that's to a fault bombastic or activity in tone will only fetch up stifling its creative application.
02. Allow for some slack
Many style guides scan like the crop of control freaks. They shouldn't. They should serve as a manoeuvre to any opposite means, freelancer operating theater licensing troupe WHO is temporary with the brand you ab initio helped develop. They should allow for the mar to develop, whilst establishing an overall fabric.
03. Don River't delay for perfection
We'd all love to pass time and energy crafting the perfect designing trend guide for each project. Merely in the real life, that's not always possible. If you'atomic number 75 up against a tiddly deadline and not able to create a style guide with lots of bells and whistles (and examples), be sure to include the most pertinent and helpful information about the brand Beaver State piece of work you've created in the time you execute have.
04. Include essential elements
Start off with:
- A written overview of the keep company it's for
- A rationale for the work carried out
- Information active logos, font usance, colour palette and intone of voice
- Photographic guides
- Collateral information
If you have sufficient time, IT's Worth adding several examples of logo and typographic usage, as well as links to headmaster artwork or stigma collateral templates, and helpful contacts within your agency or company.
05. Give the client options
Make your pattern title guide something like 'Styleguide_lite_v0.1' and explain to your client that this is the "lite" guide to working with the brand, which is appropriate for everyday creative use. Should they wish for an additive, more thorough version, this toilet be classed American Samoa a dissever project – with a separate budget.
06. Stumble the right quality
If you're creating a style pass around for, say, a cartoon show, then pull round as amusing, gay and wacky as the serial. If information technology's for an plus management company, make it as clean and straight-down-the-crease as the company's thinking and brand equity is.
This shows the client you understand the brand or television property you've been impermanent on. Plus, it'll immediately put that tone upstairs of the interior designer who's been given the style guide to expend.
07. Guide, Don River't advocate
Retrieve you are producing a scout – which, when applied with success, will produce a familiar system of elements that act upon together, reinforce brand values and embrace successful interpretation of that point.
A wagging finger approach will directly put the person who uses the template in school mode. "Don't do this; don't coif that" is a surefire way to drive someone nuts and make them not want to use the take with success.
In price of tone, you'll haul more flies with honey than with vinegar: promote innovation aside allowing the possibility for interpretation and excogitation.
08. Think of information technology like a cook book
Look on a style point as being similar to a cook Book. It's replete of steel recipes and ingredients that bring on well put together, and make up a fortunate blend of flavours and tastes. It should allow for experimentation, but clearly explain where too more than of the wrong type of fixings testament spoil the brand broth.
09. Concentrate on the visible

Look close to your workplace and you'll (probably) reckon colleagues who look presentable and are nicely dressed. Quite possibly a lifesize percentage of these people do not have matching undergarments. But who cares? You (hopefully) don't get to see them.
Likewise, in your style template, revolve around the visible and the relevant. Try non to cryptic dive into creating colour palettes that then have grinder colour palettes so further sub, sub coloration palettes, which might ne'er be used or seen.
10. Remember, little is more
Ask yourself if all 'rule' you add to your design style guide is absolutely essential. By giving too much information you mightiness just end finished confusing designers, or overwhelming them with so much information they can't possibly recall all of it.
11. Be encouraging and specific

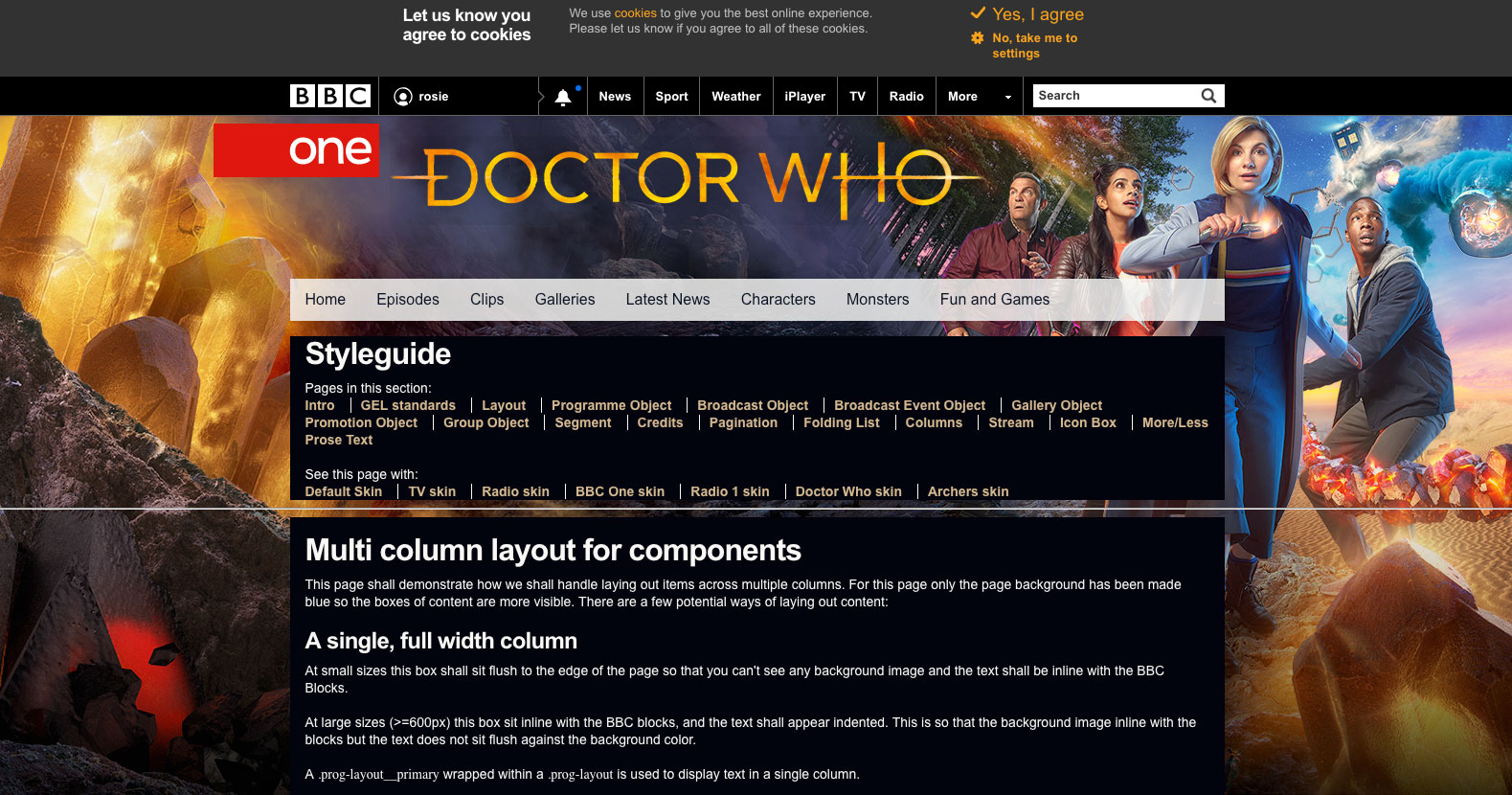
Try to fail accommodating and practical advice to the creative reading your guide. If you're victimisation a particular type of overlapping text (reckon the image above) Beaver State a certain typecast of Photoshop treatment, then think about adding a page to your panach usher that explains incisively how to do this.
12. Cogitate creatively
Your style guide is an extension and aspect of your creativity. It should have its own guidelines applied to information technology, and pass on the brand simply and efficaciously. Thither's no rein that says it has to be in PDF format (although avowedly a stack are) – you could have the whole thing online. Think creatively, simply don't ended complicate. Five clicks to a logo download are just annoying. Keep it simple.
13. Work with a copywriter

Shape with a copywriter to brace and communicate the brand. This dash take will possibly be used client-incline by the in-house creative team or sent out to other agencies to be applied in future work.
For your scout to personify applied successfully, IT's essential to communicate effectively in statute conformation: the brand spirit; the reasonableness behind the piece of work; what the pathfinder is there for; and what the mar goals are – all things that the constructive using the guide should be mindful of.
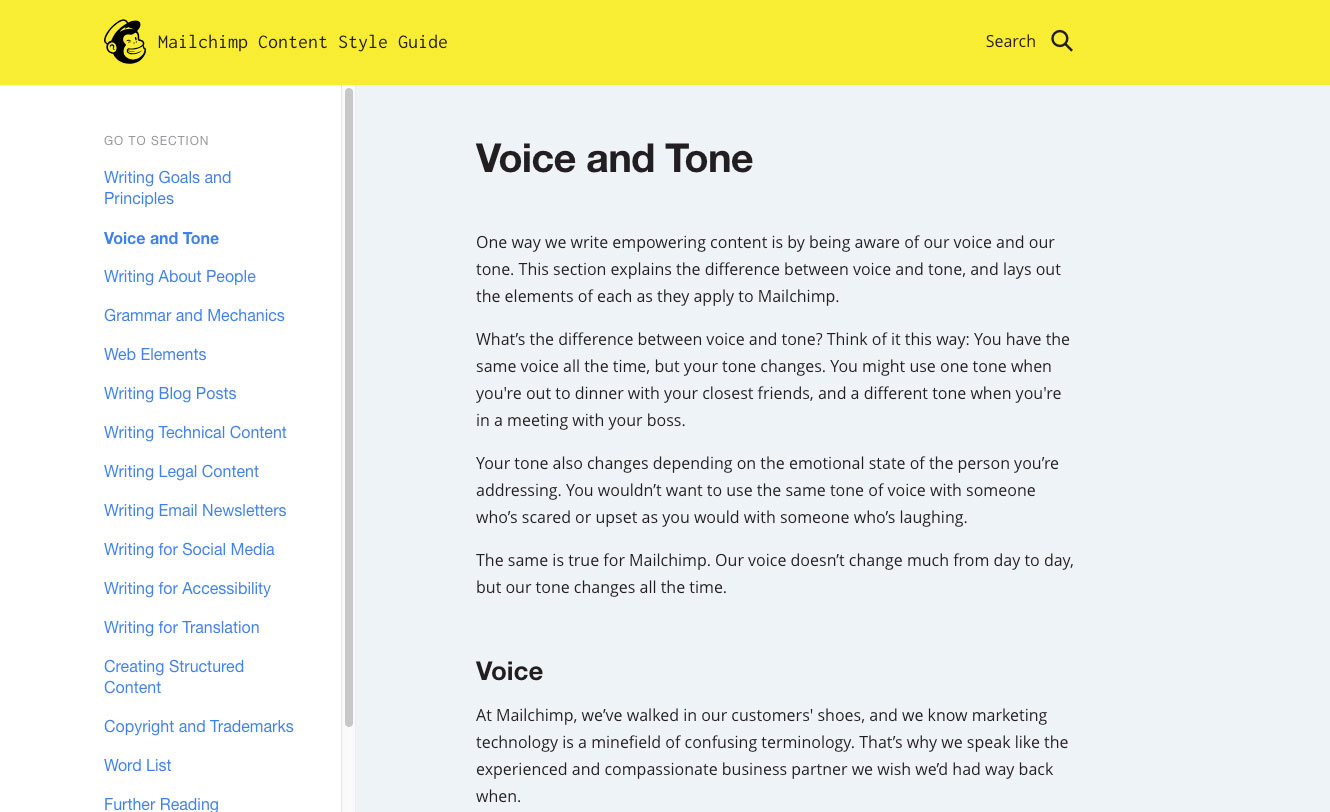
14. Add a subdivision on smel

Peculiarly, 'tone' is sometimes lost fashionable guides. A tone of voice incision includes a guide to copy tone, appropriate style you bet messaging is communicated to an audience.
IT works hand-in-hand with the creative vision. If you toy with a brand so much every bit Virgin, its tone is quite pert and perfectly matches the visuals. A style guide should admit these details, as it helps to communicate who the mar's hearing are, as well as the spoken vision, which is aligned to the ocular one. Hand in pass on, these both efficaciously communicate the brand.
15. Proof your work
Proofread your guide in front sending it out. Typos and pitiful grammar make you reckon awfully sappy when you're sending come out of the closet a 'best practice' guide to your work.
If at all possible, have somebody else read the guide for you and ask them to signal flag up anything that International Relations and Security Network't clear, and whether any parts need further account.
16. Register elements on a page
Don't upright tell. Arrange. The best way to have someone puzzle over to grips with the ingenious visual sense shown in the guide is to pack it full of examples of what you're going along all but. So for exercise, if an element is to be positioned on a grid, retributory and so, past show it in situ.
17. Master art and templates
Your guide will be severely inadequate if it doesn't include the nontextual matter mentioned in it. Create a repository online for all trade name materials, and exponent these away category so they make sense.
One great big lean of denounce plus download links is of no really help to anyone. Make categories relevant to your dash guide and add the golf links on that point. Hybridise link betwixt PDF operating room webpages to each download too as having this unconnected download area.
MBD version numbers and dates to template file names, which are likely to update over time, and do the Saame with your style guide.
18. Create art-worked examples

Art-working up examples of creative templates can be a slap-up way to vitrin how the guide can be interpreted. As wel consider supplying these files for download with the style guide.
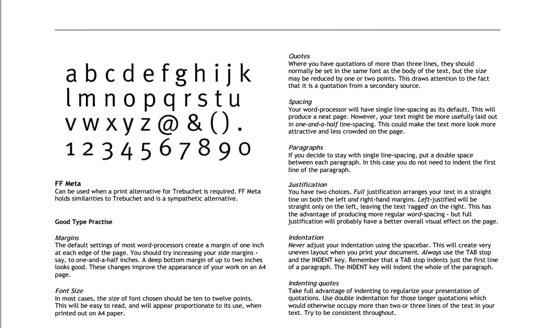
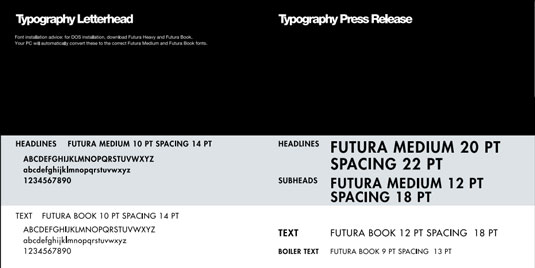
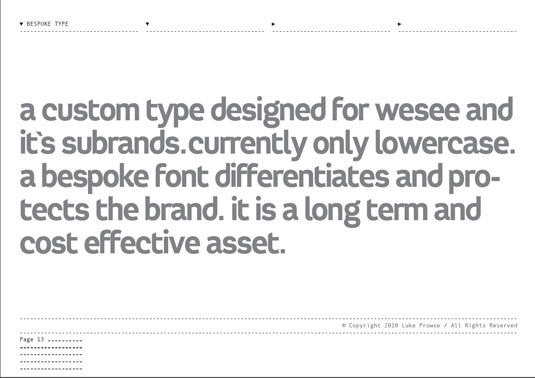
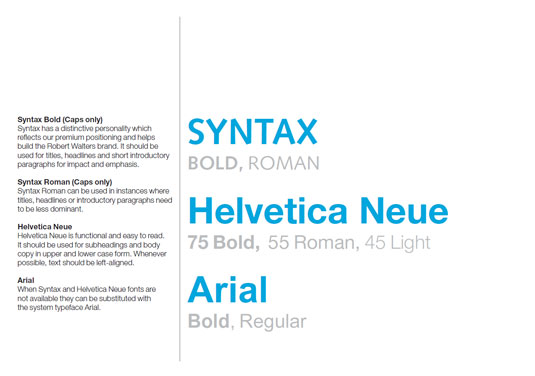
19. Excuse your typographic choices

"Type that has long and identical all right serifs has a habit of breaking up on screen and comely unreadable when used on television, so big blocky sans-serif fonts are best."
That, ladies and man, is an informative tidbit of info. If you didn't hump much about eccentric, it would prove utile if you had a choice between two stain fonts for an revived type treatment for television set.
Pepper your guide with brief titbits of information same this and remember that not everyone is a type Guru. Don't write volumes, merely instead educate past rationalising and bountiful examples of usage.

Oh, and if your mar baptismal font is customized, render IT. If IT's available from a font library, give out the download link. Don't distribute fonts you have no right to.
20. Justify your thinking

If you took a acquaintance to your front-runner Angus Steakhouse for dinner and they Saturday there nursing a single malt while refusing to eat, you'd cogitate their behaviour quite bizarre.
If, but then, they explained they were a vegetarian, you'd immediately sympathize their predicament and pop out for a stuffed pepper and some cous cous.
Similarly, you postulate to rationalise your thinking slow why a logo would look imitative with a pearl shadow, or wherefore all the type shouldn't be put-upon in title case.

No unmatched's a nou reader, and creatives mostly approach style guides with suspicion that the document will demarcation line their creativity. Rationalise your thinking merely and clearly to prevent this.
21. Anticipate questions
At the closing of the guide, include relevant contacts and create a group email address in case the reader has any queries about the guide and wants to get in tinge. (Although if you've included all the relevant details in your guide, this should really seldom happen.)
Also consider creating an FAQ as part of the guide, and think about the top 20 questions a productive might ask about a brand when they first approach it. "I hate your logotype. Fare I take up to use it?" is a question that isn't allowed.
22. Engage people on a journeying
Even so mawkish that tip might sound, it's exactly what you're aiming for. Approach the job as if you were creating an immersive ingenious experience, but in book (surgery online) form. Take the stand that your reader knows nothing some the brand they're about to sour with, and from the brand mission statement to showcased collateral examples, educate the reader with bite-sized information about what the steel represents and how the creative elements work together.
23. Show collateral flexibility
Briefly touch happening the brand confirmative's flexibility. It volition testify the client your thoughts about future-proofing your work, as well as cover turned the potential that your guidelines for a purely online blade might unrivalled day go in print, outdoor or broadcast confirmatory.
24. Result room for advance
To last in whatever commercial enterprisingness, we possess to conform and vary. Brands change constantly, either organically, or to excogitate markets and fashions. Creating a manner guide that bolts pop a brand and stifles it to such a degree that it can't develop ended metre is disastrous and rather silly. In that respect's forever room to grow and develop, and your guidelines should reflect this.
25. Come across some examples

Need some inspiration? The top-quality affair to do is have a look through some real-life examples of flair guides. Check over Skype's style guide and the Barbican for starters...
Related articles:
- The best discharged fonts for designers
- How to find your art flair
- Starbucks expressive style guide reveals subtle brand refresh
Related articles
Source: https://www.creativebloq.com/design/create-style-guides-1012963
Posted by: mcgowanmangst.blogspot.com

0 Response to "How to create a style guide: pro tips for designers - mcgowanmangst"
Post a Comment